你的电商网站标签导航栏是否清晰且准确吗?当然,对于导航和内容组织来说标签导航栏是一个有效的形式。同时,当很多东西与用户体验挂钩时,如何执行与优化它更为重要。这是一些关于电商网站建立标签导航栏的建议与作为一站式电商解决方案的 嘿店 heyshop 的做法。
生活是交互的,网站设计也是。在网上,你正与陌生人交流,清晰且准确的交谈是重要的。因此,结构紧密的导航和内容组织与好的交流是密切相关的。—— Nest 公司(Alphabet 子公司) 用户体验方面的领导 Chikezie Ejiasi
首先,什么是标签导航栏?
通常,看到标签导航栏时,你会注意到一些常见特征:
- 圆形标签角
- 标签的分离,无论是空格还是单行
- 将效果悬停在标签页上

标签导航栏是基于文件夹的象征。在 UI(用户界面)术语中,象征是促进用户与应用程序之间的熟悉程度的想法或对象。标签导航栏会有一个很强大的原型,因此它们必须看起来和执行起来准确地像它们预期的方式。
例如一些优质的导航系统,标签会使你:
- 将内容根据意义分成不同板块
- 向他们展示他们可以获得的内容以及如何获得内容
- 在视觉上展示给人们,他们在网站内的位置
什么时候使用标签导航栏是明智的
通常来说,这是一个好主意去使用标签导航栏当……
- 你有 2-9 个不同的内容分类
- 分类名称无论是位置还是文案都相对来说简短且可控的
- 分类的数量不大可能会定期更改
- 分类本质上来说是类似的;逻辑上来说,它们是能被标签在一起的
- 分类适合单行
多行同样创造了视觉上的等级问题。当出现第二排时,它可能暗示用户在第二行的标签是子分类,至少没有第一行的标签重要。
通常,这不是一个好主意去使用标签导航栏当……
- 你想要人们同时比较内容。这大体上会使记忆受损并增加认知负荷。
- 你发现你自己正在考虑添加更多不同风格的链接
当然这些只是基于指导方针。你应该匹配 “你应该使用它” 的所有规则并发现对你的受众而言这不会起到作用。当然以上这些是你最终需要测试的。
记住你可以使用数字分析去弄清楚你的标签导航栏是否正为访客创造一些问题。你可以从这里做些改变,用一个新的导航栏类型去修改这些问题或者试验。
争议
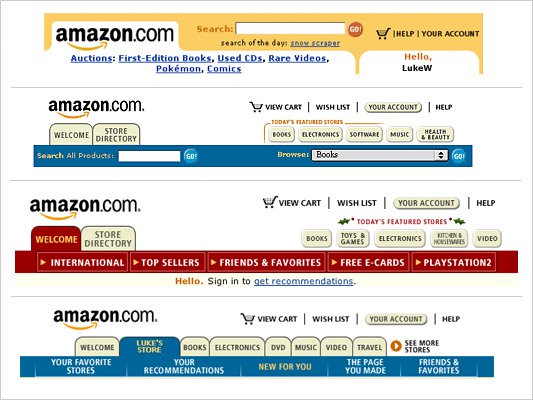
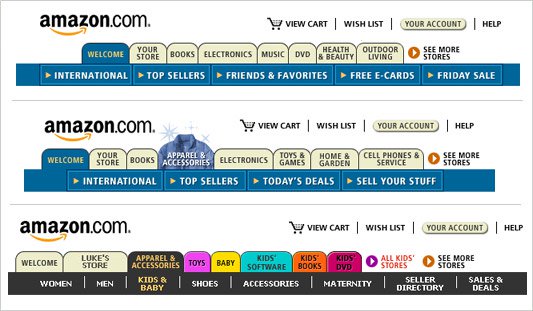
以下是亚马逊早些年使用的标签导航栏

跟随者网站的普及率,亚马逊所需要的标签数量也……

“我认为,标签将更好地用于替代视图之间的切换,而不是导航到不相关的位置。但不幸的是,如果越来越多的网站不断滥用标签,用户将很快就失去对标签作为特殊设计元素的理解。” 1999 年,Jakob (Nielsen Norman 集团)如是说。
尽管如此许多电商网站仍然跟随着亚马逊的领导,标签导航栏的释义转变为 Nielsen 说的 “切换替代视图” 到了 2016 年,Nielsen 依旧坚持他 1999 年的建议。
当使用标签导航栏作为主导航栏系统时有一点过时了,但它仍然有用。和大多数事情一样,你的主要担心不会是 Nielsen 所说的标签导航栏,而是受众所说的。 他们觉得这很难使用吗?他们正确使用你的网站了吗?他们能发现你网站中最重要的元素了吗?
电商网站建立标签导航栏不仅是网站视觉相关的问题,更是与用户体验有关。这期对标签导航栏有个简单的认识,下期,我们将举出实例并提供一些关于电商网站建立标签导航栏的建议与作为一站式电商解决方案的 嘿店 heyshop 的做法。
部分内容参考及编译自 https://conversionxl.com/tabbed-navigation/