上期, 嘿店 heyshop 聊了关于综合性电商网站首页页面搭建的相关建议,而这期将围绕专题页面展开。专题页面的作用在于可以集中输出想要传达给消费者的信息,提升消费者的关注度,进而推动他们的购买决策。那么什么样的专题页面可以称为是好的专题页面?抓住你的消费者!这便是专题页面的使命。那么,如何抓住,布局设计便至关重要。 嘿店 heyshop 将从 pc 与 mobile 两种渠道展开分析。
pc 端
1、专题列表版块化
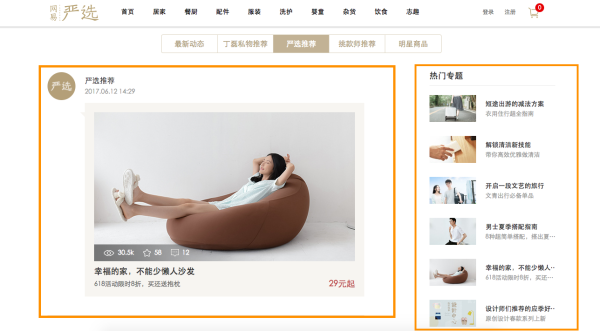
专题列表页的导航可以根据自身网站的分类进行,譬如网易严选分为:最新动态/丁磊私物推荐/严选推荐/挑款师推荐/明星商品这五种不同的专题名称。这样的分类清晰,方便浏览。

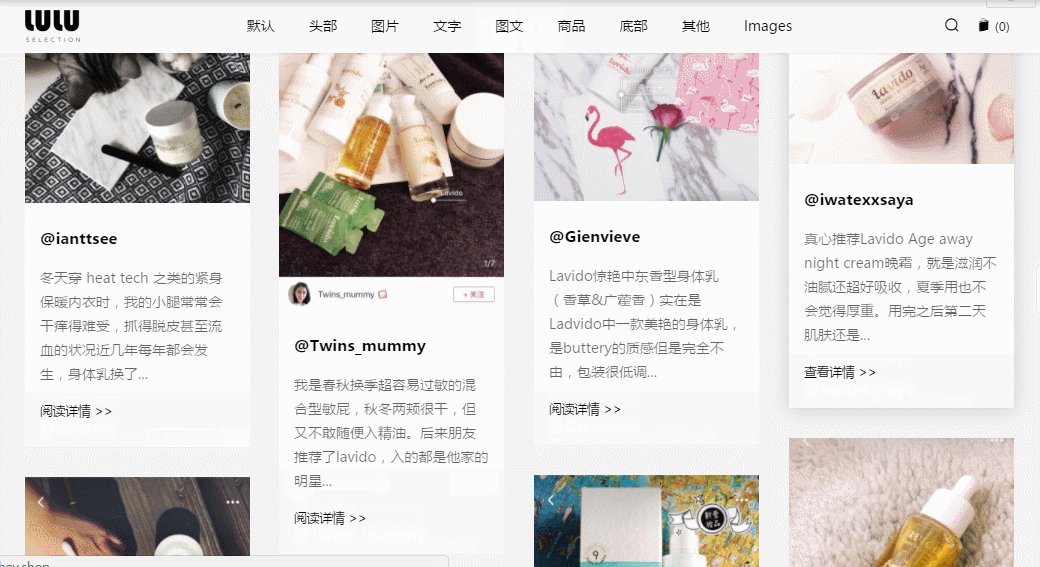
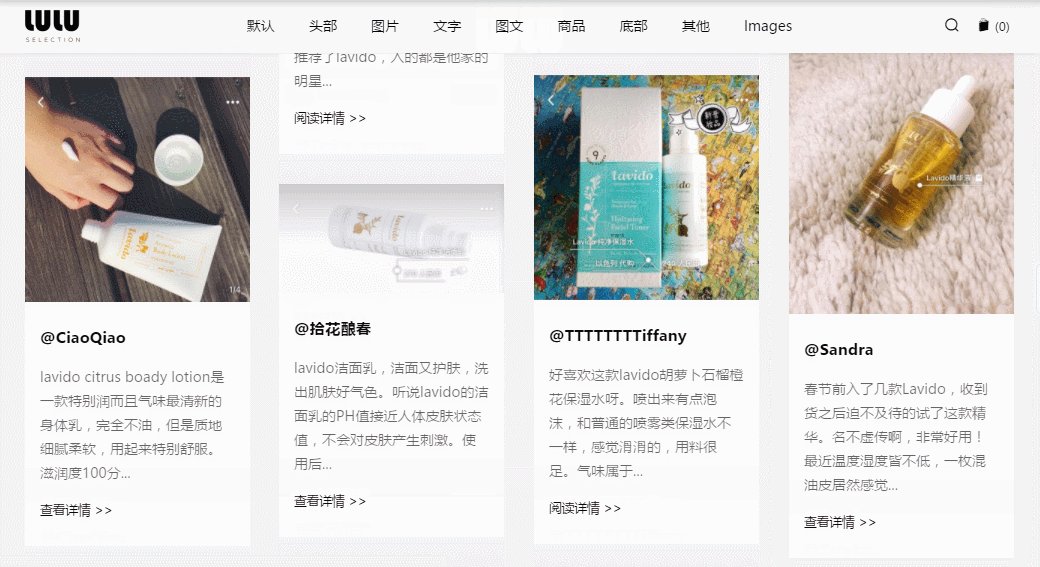
专题列表页面布局建议分为两大板块,一块是卡片形式,大图 + 文案 + 活动内容 + 价格 + 链接以时间排序的专题推荐,另一块则是以小图 + 文案 + 链接的热门专题,这样的布局较为清晰,也方便消费者有多种选择,即可查看当前专题,也可查看以往热门。

上周, 嘿店 heyshop 上线了卡片版块,以丰富多变的形式很好地展示品牌的内容。但无论是当前专题或是以往热门专题,都应带有点击功能,而不是呈现无效的图片文案形式。
2、专题详情页情景化
专题详情页是专题内容的扩充,通常文案都以描述出一种使用该商品的场景为主,意图让消费者有身临其境之感,以便利于销售,同时千万不要忘记放置可进行商品购买的点击按钮。

mobile 端
1、丰富多变的情景化购买专题页面
与 pc 端相同,mobile 端专题页面也可以提供丰富多变的情景化购买,提供可参考的专题内容,创建一个消费者购买指南形式,用时节/场合/用途等功能来更新内容集合,其作用是将消费者带入一种情景中,以推动购买行为。这种专题页面是具有感染力的。
2、聚焦消费者购买需求的极简专题
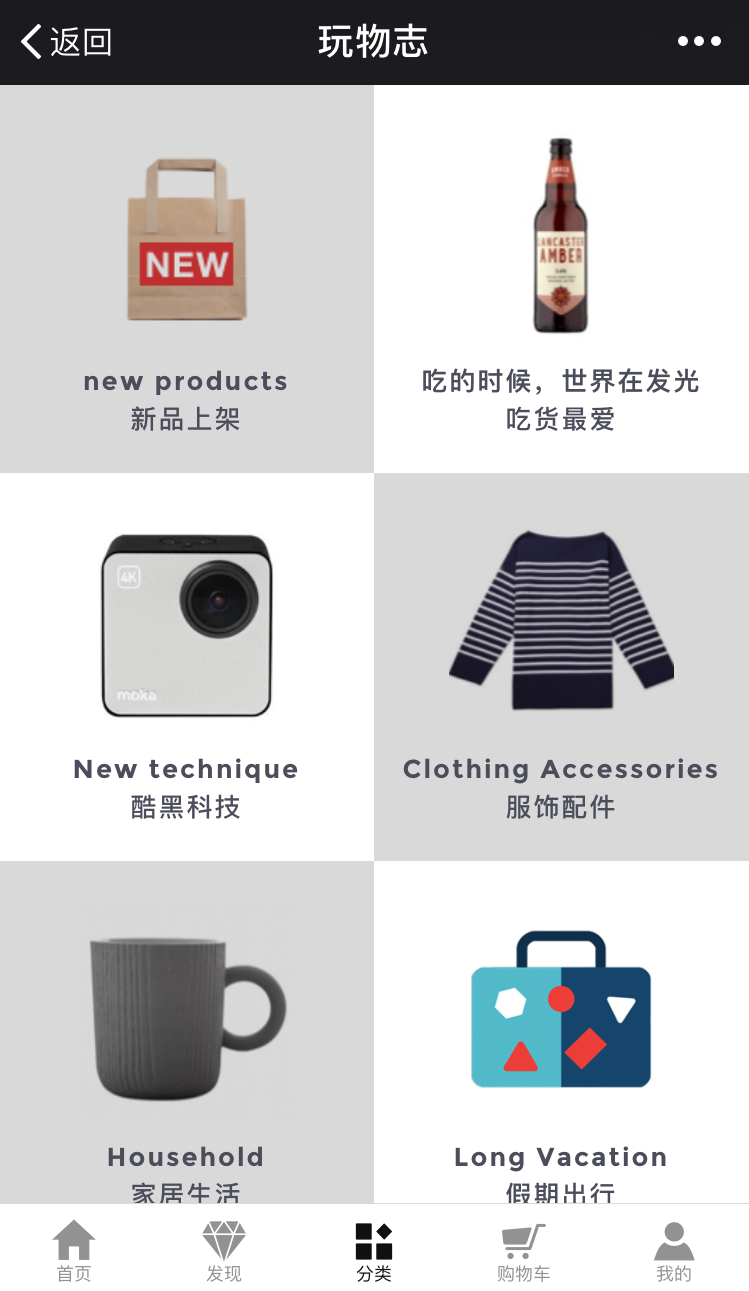
除了情景化购买专题形式,mobile 端更可以展示更为简单的专题版块。玩物志的专题就是商品分类,点击图片后即可进入商品列表页。这样的方式看似简单粗暴,实则是聚焦了不同消费者的购买需求。

专题页面的商品,以 & lt; 默认 >、< 最热 >、< 最新 > 三个标签进行分类区别,方便消费者浏览与选购,同时一行 2 个商品的展示效果为佳,过多则不利于展示与点击。

总结:综合性的电商专题页面基本素养
pc 端:
专题列表版块化,卡片是一个非常好的用来展示的形式 详情页场景化,提供一种购物的解决方案比推销商品更有用
mobile 端:
两种专题页面展示形式,极简化或场景化,根据品牌方类型自主选择 专题下方商品不易过多,以便造成浏览与点击上的困难
无论是 pc 端还是 mobile 端,都需要有一个传递清晰信息给消费者的专题页面,好的专题页面是经过策划的,根据自己品牌的需求,抓取消费者的喜好,优化为一个适合自己的专题页面形式。 嘿店 heyshop 近期上新的卡片模式就非常适合 pc 端的专题展示。