相较于垂直类电商,综合性电商商品种类繁多,数量也更为庞大。因此,在搭建网站上更具难度。嘿店 heyshop 以网易严选官网与玩物志手机端为例,就综合性电商网站以销售为导向的搭建提出一些建议。
这部综合性电商参考指南将根据页面分为:首页布局/商品页面布局/专题页面布局/博客页面布局/差异化页面布局 5 块内容,每块又分为 pc/mobile 端。Blog 第一期便从首页的 pc/mobile 端开始。
综合性电商网站首页布局
PC 端
1、分类准确且清晰的导航菜单
导航菜单于网站来说是非常重要的组成部分之一。于消费者而言,分类准确且清晰的导航菜单能带来愉悦的用户体验,他们能在最短时间内了解网站的大致构成,并迅速找到想要购买的产品类别或有用信息;于商家而言,这样的导航菜单不易使消费者产生困惑并流失。再者,分类准确且清晰的导航菜单更有利于商家的维护与扩充。
那么如何做到分类准确且清晰?
以商品性质分类是不错的选择,将不同的商品以行业划分成不同的分类,再根据功能划分成二级,甚至三级分类,以达到清晰、方便消费者查找商品的目的。
网易严选的一级菜单分成了居家、餐厨、配件、服装等不同分类,在一级菜单 “杂货” 下面又以不同的功能选择分为了出行用品、收纳等二级分类。这样,即使是初次进入官网的消费者也能在最短时间内查询到想要购买的商品,或是了解网站售卖范围及信息。

但无论如何,导航菜单都应以商品分类或是专题活动优先,类似与博客文章或联系我们等没有添加商品的版块可放置于页面底部。
同时导航菜单也应具备以下几点要素:
位置醒目,便于消费者发现与点击
手机端显示完整,不存在溢出现象
文案简短扼要
设计简要,方便查询
2、主题明确并跳转的 banner
通常来说一部分消费者是通过主动的 “搜索” 来完成购买行为,另一部分则是被 banner 所吸引过来的。显然,我们需要一个主题明确且能够跳转的 banner,因为它的受欢迎程度直接关系到点击率与转化率。
Banner 必须直白且准确地传递有效的购买信息,譬如特卖秒杀/满减活动/专题活动等,信息越明确,越利于转化。毋庸置疑,每个 banner 上都要带有可跳转的按钮/文字/图片,并且保证这些按钮/文字/图片在点击后能一次进入带有一个或多个商品的页面。在消费者进行多次点击时,跳出率会随着这一系列 “无用” 的动作而增加,购买率也会随着下降。
当然,可以选用幻灯片式 banner,但图片间的跳转速度不易过快,保持在 5-10s 左右是恰好的。

3、有内容有质量的 collection
综合性电商可设置多个不同的 collection 版块,以吸引消费者的目光,譬如新品首发/人气推荐/节日必备/限时抢购/商品分类/卖家评论等。值得注意的是,
各个不同版块的模板设计应是不同的、醒目且能快速分辨出的。 版块中出现的商品图片清晰,背景简单,纯色为宜。 为商品添加醒目的标签,如爆品/颜色分类/折扣等信息。
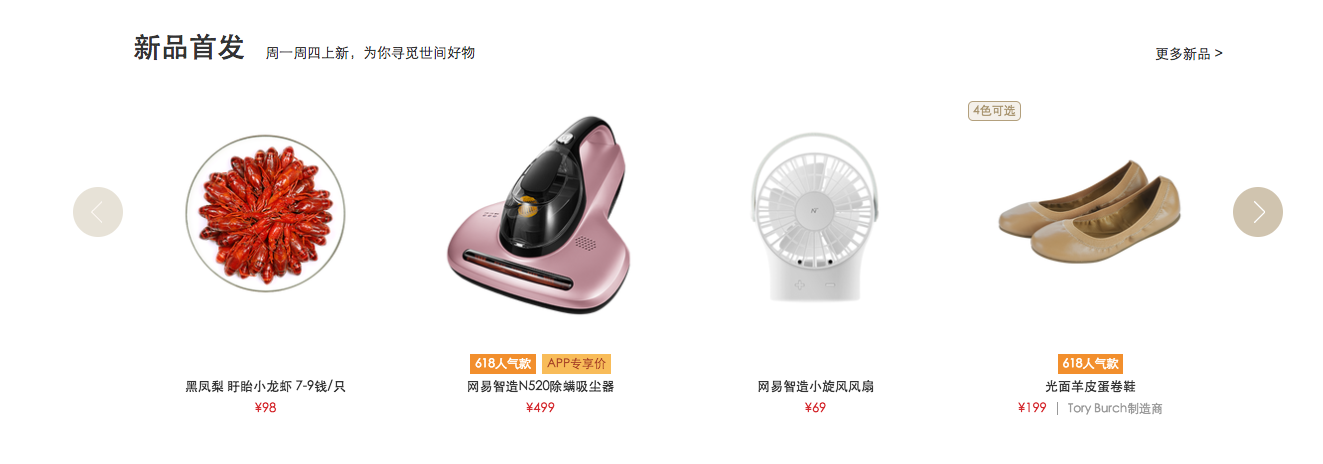
新品发布
对于综合性电商来说,新品 collection 是一种友善的提醒。它能够及时告知消费者最近网站上新情况,消费者也可通过这个 collection 了解讯息。当然,collection 中的商品需要被标注信息,例如,人气款/App 专享价格/多种颜色可选等标签,方便消费者辨识。

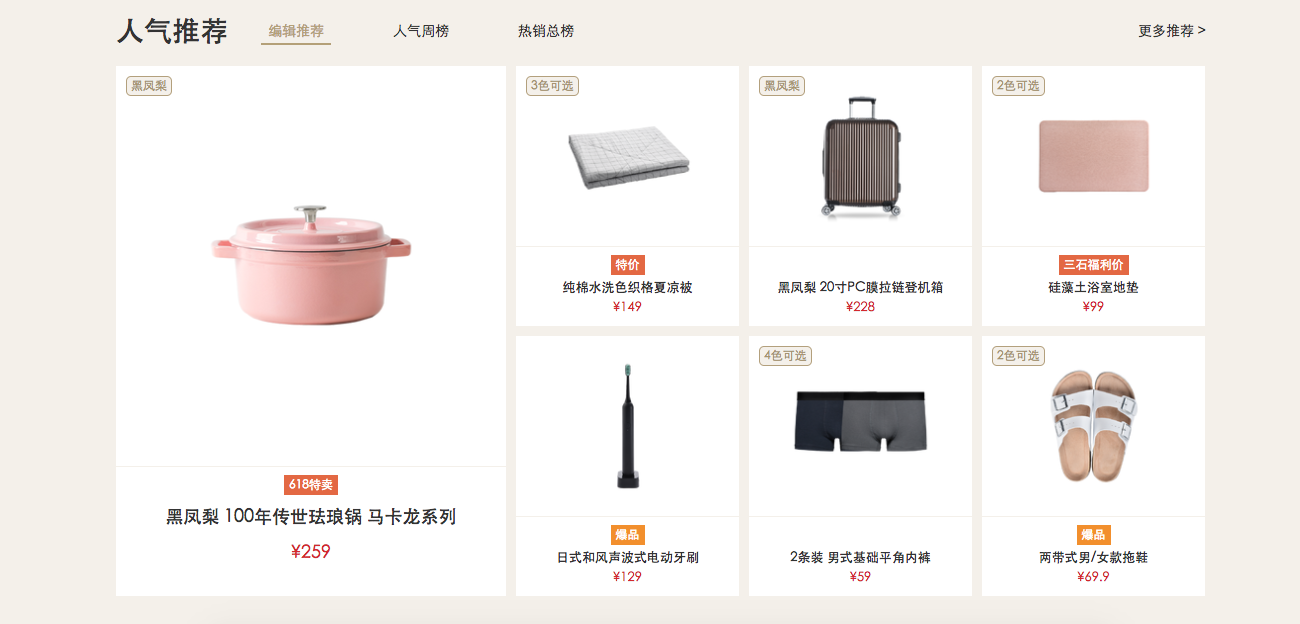
人气推荐
人气推荐模块给予品质、评论都不错的商品更多曝光,能够很好地促进消费者的购买。对于随机购买的消费者来说,这起到了一个推荐作用或指出了一个方向,他们可以从这些人气商品中进行挑选尝试。对于有需求购买的消费者来说,这起到了借鉴作用。假设我是一个想购买电动牙刷但没有想好具体要购买哪一款或者是什么牌子的消费者,当我看到人气推荐中正好有关于电动牙刷推荐,且这个商品的标签是爆品,点击到商品详情页,物品与评价确实都不错,那么我购买这款电动牙刷的概率便大大增加了。
当然,这些商品也需要打上不同的标签,以便消费者识别。

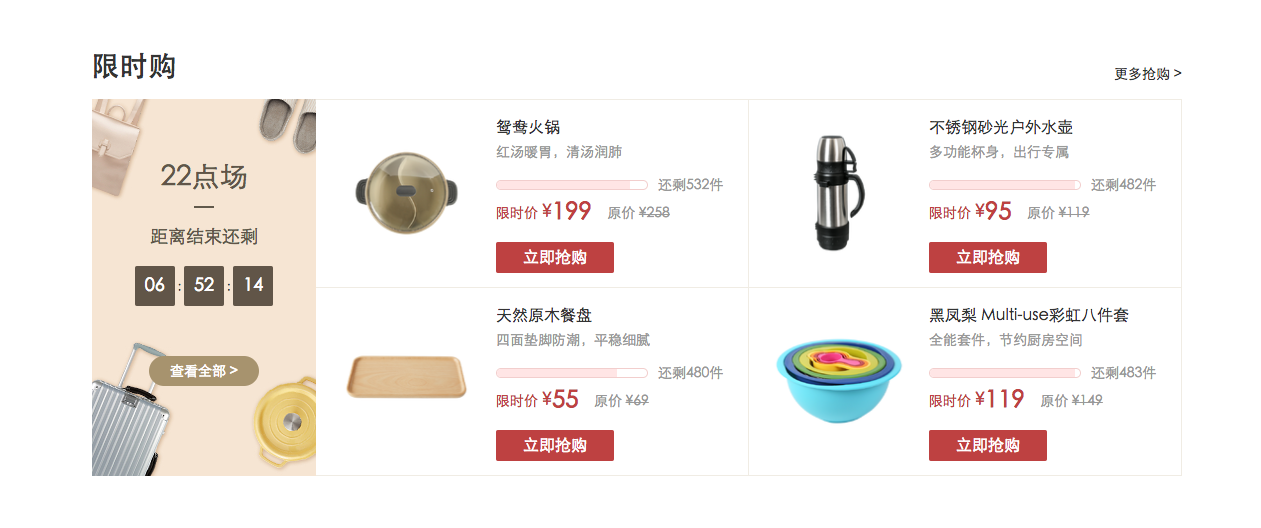
限时抢购
限时抢购是一种很好的营销手段,以特卖的形式,定期定时推出商品。限时限量是这个品类的噱头所在,就消费者心理而言,在限制且短时间内的折扣活动是具有吸引力的,能加速他们做出购买行为。

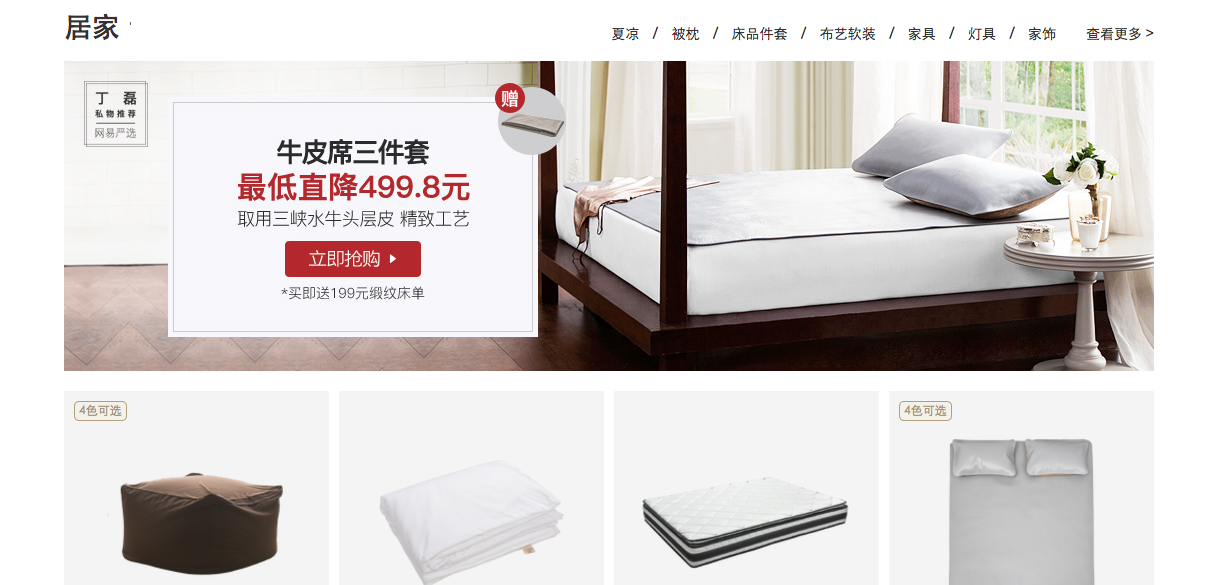
商品分类
导航菜单栏上的商品分类也可在首页进行展示。banner 以主推商品/折扣优惠为主,以便迅速吸引消费者目光。在 banner 下方可放置一些推荐商品,商品不宜过多,4 个适中。

4、信息明确的 footer
footer 部分可放置一些没有商品信息的说明类导航,例如,关于我们/售后服务/帮助中心等内容。当然可以根据情况,选择再次显示主导航菜单。

mobile 端
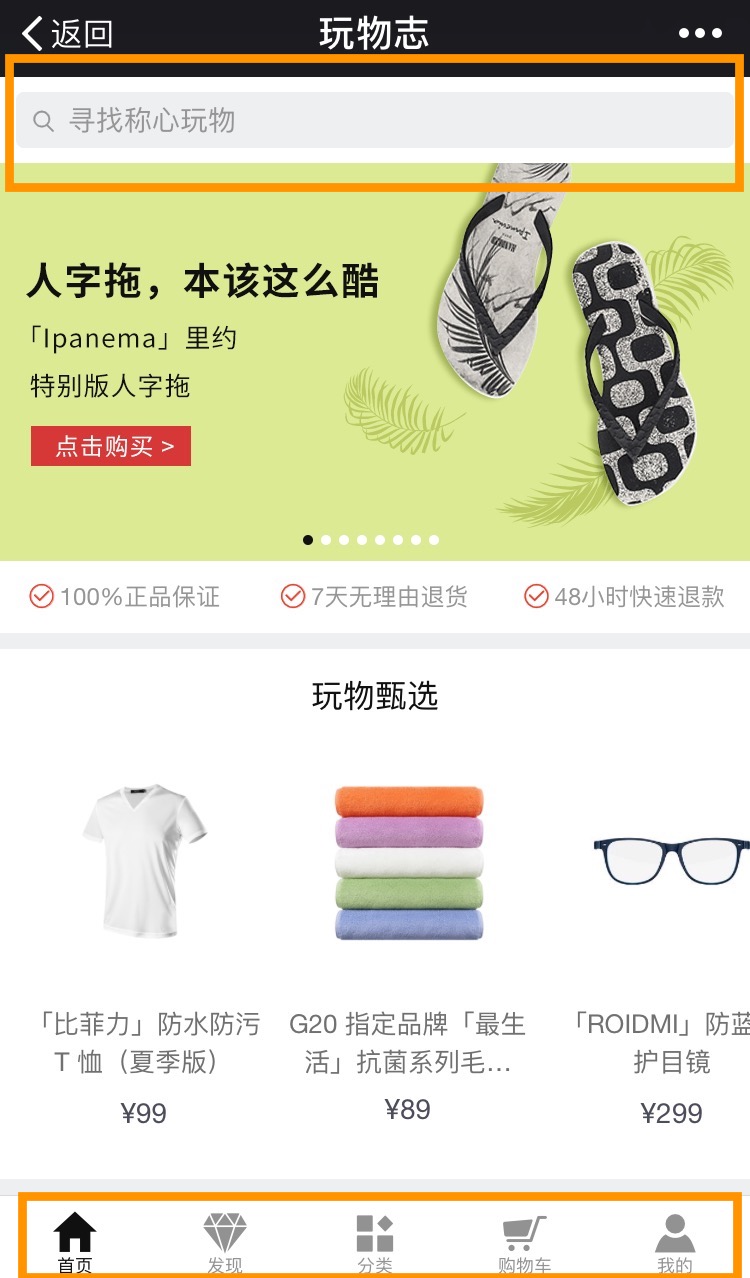
1、清晰醒目的顶部搜索栏/底部标签导航栏
顶部固定搜索栏便于消费者们随时找到想要检索的产品,提供了很好的购买体验。底部不同的 tags 也方便了他们的购买。首页/分类/购物车/我的,这四个标签选择是必要的,当然标签的名字可作更改,但不建议改为复杂的名称。毕竟手机端的购买还是以简洁明了为出发点。

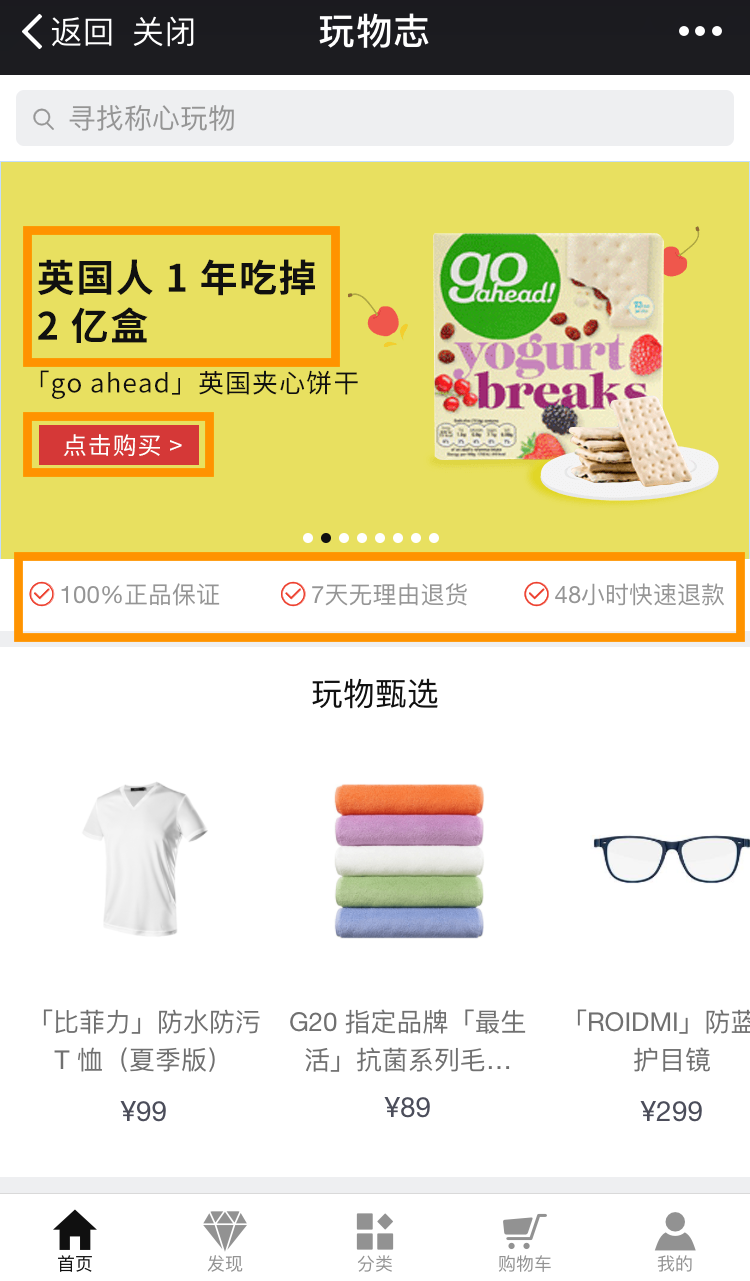
2、有吸引力的首页 banner
与 pc 端 banner 相同,mobile 端的首页 banner 也需要明确的主题、有吸引力的文案与能够跳转的按钮,同时可以备注物流相关信息,令消费者感到贴心。

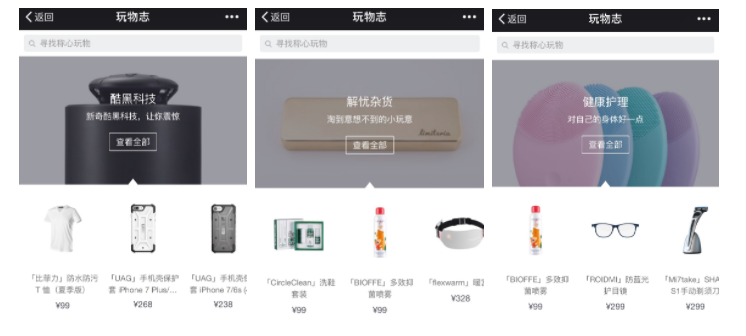
3、恰当分类、数量适中的 section
首页需要出现一定量的产品分类版块,4 个版块是合适的,这样消费者可以滑动 5-6 次到达首页底部。如果超过 8 个产品分类版块,那么在滑动过程中他们便会丧失兴趣,以至于离开。
产品分类的名称需要有统一的格式,便于消费者记忆。譬如玩物志的酷黑科技/解忧杂货/吃货最爱等名字,4 字文案,简单上口、更易理解。
版块 banner 要带有可跳转的图片/文字/按钮,确保点击进入商品页面。banner 下方的商品不易过多,尽量选择横向滑动页面形式,以便节省空间。

总结:综合性电商网站首页基本素养
pc 端:
- 分类清晰的导航栏
- 主题明确并跳转的 banner
- 有内容有质量的 collection
- 信息明确的 footer
- 导航栏/各版块风格必须符合品牌定位,且 logo 与主题色调保持一致。
- 登录/注册按钮醒目
- 购物车标识醒目
- 网站搜索栏位置突出
mobile 端:
- 固定搜索栏与底部标签导航醒目
- 背景简洁明了,纯浅色为宜,以便突出商品
- 主题明确、有吸引力、能跳转的 banner
- 分类、数量均恰当的 section,横向滑动页面更节约空间
图片截取自网易严选官网与玩物志手机端